Pada artikel kedua kita sudah definisi dan konsep HTML, cara membuka dokumen HTML dan cara menyimpan dan mengirimkan dokumen HTML kepada web browser. Pada artikel ini kita fokus membahas detil tentang web browser. Kita juga akan fokus membahas persaingan para perusahaan yang berusaha menjadikan web browser buatan mereka menjadi paling banyak dipakai.
Artikel ini adalah artikel ketiga dari seri artikel Seri Belajar HTML. Artikel kedua dapat diakses melalui link berikut “Konsep HTML Yang Mengubah Dunia“. Kami juga menyediakan kursus programming gratis melalui fasilitas free trial bagi yang ingin belajar HTML.
Definisi Web Browser
Secara garis besar web browser adalah aplikasi yang bisa dijalankan pada berbagai jenis perangkat dan digunakan untuk mengakses berbagai konten web baik melalui internet ataupun melalui koneksi lain. Jadi disini jelas bahwa web browser itu adalah aplikasi. Web browser bisa dijalankan baik di komputer, laptop, handphone bahkan sekarang bisa dijalankan di pesawat televisi dan lain sebagainya. Web browser mengakses berbagai konten web, baik itu dokumen HTML, video, gambar bahkan data streaming. Jadi perlu diingat walaupun pada awalnya web browser hanya digunakan untuk membuka dokumen HTML, tapi pada perkembangannya banyak sekali konten lain yang bisa disertakan pada dokumen HTML ini seperti video dan streaming. Web browser dapat mengakses internet, local area network ataupun file system yang ada dalam perangkat tempat web browser ini dijalankan.
Cara Kerja Web Browser
Untuk mengetahui lebih detil tentang cara kerja web browser kita perlu memahami arsitektur komponen engine web browser secara general terlebih dahulu.

Secara garis besar web browser mempunyai komponen engine sebagai berikut :
1. User Interface
User Interface ini biasanya ada pada bagian atas tampilan web browser, lokasi dimana kita mengetik alamat website, melakukan forward atau backward, refresh dan aktifitas lain. Bagian ini adalah tempat pengguna berinteraksi dengan web browser.
2. Browser Engine
Bagian ini adalah penghubung antara User Interface dengan Rendering Engine. Berdasarkan input yang diberikan pada User Interface oleh pengguna, Browser Engine akan membuat perintah yang sesuai kepada Rendering Engine.
3. Rendering Engine
Rendering Engine adalah bagian yang paling sibuk, engine ini menterjemahkan semua anotasi Markup Language yang diberikan kepada dokumen HTML untuk siap ditampilkan kepada pengguna. Dalam perkembangannya Rendering Engine juga bertanggung jawab untuk menerjemahkan CSS, gambar, video dan berbagai konten lain yang menjadi bagian dari dokumen HTML. Beberapa contoh produk rendering engine pada web browser seperti Gecko (Firefox, Mozilla), Webkit (Chrome, Safari), Blink (Chrome) dan Trident (Internet Explorer). Beberapa diantaranya juga bebas digunakan karena berstatus open source.
Setelah Rendering Engine selesai menerjemahkan dokumen HTML maka Rendering Engine akan memanggil UI Backend untuk menampilkan dokumen HTML kepada pengguna (lihat bagian UI Backend).
4. Networking
Networking adalah bagian yang bertanggung jawab untuk mengambil konten dokumen HTML dari network (internet ataupun LAN). Bagian ini juga bertanggung jawab untuk pengamanan dan cache. Kita akan membahas proses cache nanti pada artikel tersendiri.
5. Javascript Interpreter
Bagian ini bertugas untuk menerjemahkan koding javascript yang bisa kita sisipkan dalam dokumen HTML. Kita akan membahas lebih dalam tentang Javascript nanti dalam seri artikel terpisah.
6. UI Backend
UI Backend adalah engine yang bertanggung jawab untuk menampilkan hasil proses Rendering Engine. UI Backend juga bertanggung jawab untuk membuat beberapa komponen HTML standar, seperti input text, select dan sejenisnya. UI Backend sebenarnya memakai engine dan komponen dari sistem operasi tempat web browser dijalankan.
7. Data Persistence
Engine ini juga cukup penting, fungsinya untuk menyimpan data-data penting yang disimpan oleh pengguna. Contoh data-data yang sering kita simpan melalui web browser adalah browsing history, bookmark dan juga data setting web browser. Engine ini juga bertanggung jawab untuk menyimpan data cache dan cookies.
Begitulah sekilas tentang cara kerja web browser.
Perkembangan Web Browser
Seperti yang pernah ditulis pada artikel pertama dari seri artikel belajar HTML ini, web browser pertama adalah WorldWideWeb yang resmi dirilis tahun 1990. Kemudian menyusul Line Mode Browser yang resmi dirilis tahun 1991. Dua browser pertama ini adalah cikal bakal browser modern yang ada sekarang.
Selanjutnya tahun 1994 muncul Netscape Navigator, dengan user interface yang mumpuni dan tampilan grafik yang bagus pada jamannya. Pemakai Netscape Navigator bertambah dengan cepat dan menjadi dominan dalam waktu singkat. Setahun setelah itu, tahun 1995 muncul Internet Explorer dari Microsoft, otomatis Internet Explorer menjadi pesaing Netscape Navigator. Internet Explorer dimasukkan kedalam bundel sistem operasi Microsoft Windows yang pada saat itu sudah mulai banyak dipakai. Berbeda dengan Netscape, Internet Explorer adalah freeware karena sudah masuk dalam pembelian Microsoft Windows. Microsoft Windows berkembang sangat pesat dan dipakai oleh hampir semua komputer di dunia ini sampai sekarang, itulah sebabnya Internet Explorer menjadi raja web browser dengan cepat juga.
Kalah bersaing akhirnya Netscape membuat perusahaan baru Mozilla Fondation yang nantinya akan melahirkan browser Firefox. Tahun 1998 muncul web browser baru dengan konsep open source (tidak berbayar baik aplikasi dan source code). Web browser baru ini berkembang menjadi Firefox yang resmi dirilis tahun 2004.
Tahun 2003, Apple yang sudah memiliki sistem operasi sendiri merilis web browser Safari. Safari sampai saat ini menjadi pilihan utama untuk semua perangkat Apple baik komputer, tablet ataupun mobile phone.
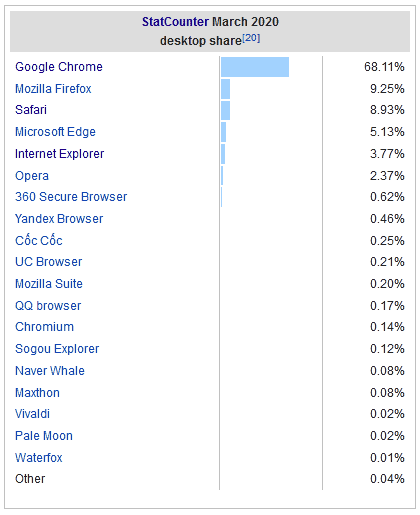
Google menjadi pemain terakhir yang berhasil menjadi pemain dominan dalam persaingan web browser. Tahun 2008 mereka resmi merilis web browser Chrome dan secara perlahan menggusur dominasi Internet Explorer. Sampai saat ini Chrome menjadi pemain dominan dalam persaingan web browser.

Yang menarik untuk dikaji adalah, persaingan web browser banyak ditentukan oleh faktor sistem operasi. Internet Explorer melejit karena sistem operasi Microsoft Windows. Google Chrome melejit karena dibantu oleh sistem operasi Android yang menjadi pemain dominan untuk sistem operasi mobile phone.
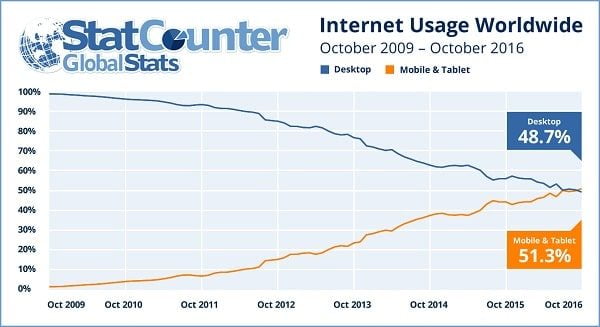
Yang lebih menarik lagi, perkembangan mobile web browser sangat pesat, terutama dari perangkat dengan sistem operasi Android. Saat ini pemakaian web browser pada perangkat mobile sudah melewati pemakaian web browser pada perangkat komputer. Untuk itu perlu rasanya kita bahas lebih detil tentang mobile web browser ini.

Mobile Web Browser
Faktanya sekarang sebagian besar web browser diakses melalui mobile phone dan jumlah pengguna mobile phone akan terus bertambah terutama di negara berkembang. Fakta ini penting untuk diperhatikan bagi pihak pengembang aplikasi berbasis dokumen HTML (aplikasi website). Dokumen HTML yang kita hasilkan juga wajib berjalan dan tampil dengan baik pada mobile web browser.
Apa bedanya mengembangkan dokumen HTML pada mobile web browser dengan web browser pada komputer ?. Pertama ukuran layarnya, ukuran layar mobile phone sebagian besar lebih kecil daripada ukuran layar komputer. Kedua orientasi layar, mobile phone secara general mempunyai orientasi layar Potrait sedang komputer mempunyai orientasi layar Landscape. Apabila kita membuat aplikasi berbasis dokumen HTML, pastikan aplikasi yang kita buat berjalan dan tampil dengan baik pada layar ukuran kecil dan dengan orientasi layar Portrait. Ini penting sekali untuk diperhatikan.
Akhir-akhir ini berkembang istilah aplikasi web dengan tampilan yang Responsive. Apa itu tampilan Responsive?. Tampilan Responsive adalah tampilan web aplikasi dengan layout yang secara otomatis menyesuaikan ukuran layar dan orientasi layar. Dibantu dengan teknologi CSS yang terus berkembang maka semua aplikasi web berbasis dokumen HTML yang kita kembangkan sekarang wajib memiliki tampilan yang Responsive.

Cukup sekian dulu penjelasan tentang web browser dan perkembangannya, artikel selanjutnya “Cara Sederhana Memahami Dokumen HTML” akan membahas lebih detil tentang penulisan dokumen HTML.